WordPressの投稿ページに貼り付けた瞬間は段落ダグがしっかり認識されるんですが、いざプレビューや公開ボタンを押すと段落は無視され、ディベロッパーツールで見ても<p>のない文章になってしまう症状に見舞われました。
同じような症状の方への一助となれば幸いです。
Gutenbergにアップデートしてから段落タグが反映されなくなる。
エディターがだいぶ変わり、最初はそれのせいかと思っていました。Gutenbergに変わったせいでwordpressが勝手に段落タグを消すようになったと思っていました。
僕のブログを書く段取りはこうです。
Bearというアプリでブログのおおまかなアウトラインを書く
↓
ChromeでWordpress開いたものにログイン
↓
Bearで本文をMarkdownとしてコピー
↓
Wordpressに貼り付け。
↓
投稿
って流れでブログに投稿しています。
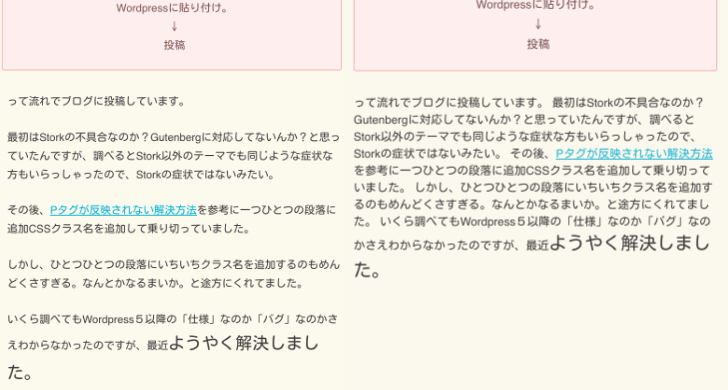
最初はStorkの不具合なのか?Gutenbergに対応してないんか?と思っていたんですが、調べるとStork以外のテーマでも同じような症状な方もいらっしゃったので、Storkの症状ではないみたい。
その後、Pタグが反映されない解決方法を参考に一つひとつの段落に追加CSSクラス名を追加して乗り切っていました。
しかし、ひとつひとつの段落にいちいちクラス名を追加するのもめんどくさすぎる。なんとかなるまいか。と途方にくれてました。
いくら調べてもWordpress5以降の「仕様」なのか「バグ」なのかさえわからなかったのですが、最近ようやく解決しました。
JP Markdownが段落タグを消していたらしい。
僕の場合は「JP Markdown」というプラグインを無効にしてプレビューしたら無事段落タグが復活しました。
Bearでmarkdownという記述方法でブログを書いているためにこのプラグインを無効化するという選択肢にたどり着くまで長い時間がかかりました。
これからはHTMLにエクスポートして貼り付けるというやり方で投稿しようと思います。

なお、自分はそんなプラグイン使っていないという方も一度プラグインを全て無効にしてみるとなにかわかるかもしれません。
いかがでしたか?今回は「段落タグが勝手に消えてしまう」ときの僕の解決法をご紹介しました。
それでも解決しないときのヒントとして、僕がこの問題を解決するために、検索したキーワードは他に「worpress 自動整形」「tinymce 段落タグ」などです。
ぜひ参考にしてみてくださいね。